Fontawesome Icons List (Select & option)
Fontawesome 4 icon listesi.
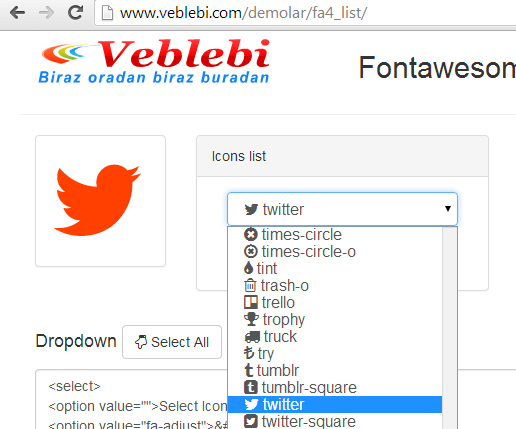
Listede kolaylık sağladığı halde kaynak olarak bulunamayan seçim kutusu(select box, dropdown, option) örneği de verilmiştir.
Kullanımı.
Buradan Font Awesome indiriyoruz. CSS ve Fonts dosyalarını aynı dizine atmak suretiyle projeye dahil ediyoruz. Ardından CSS dosyamızı html sayfamıza linkliyoruz. Burada Nasıl Kullanılacağına dair örnekler mevcut.
Benim yaptığım tüm simgeleri(iconları) select(seçim) kutusu ve liste içerisine sıralı biçimde almak ve kullanıma açmaktır.


3 Yorum
Baya aradım hepsi çöp kodlardı, sizinki kopyala yapıştır direk çalıştı. Çok teşekkür ederim.
Arkadaşım yapıyorsun ama indirme linki vermiyorsun bu nasıl bir kafa ?
Bakınız kodları vermişim, seç kopyala yapıştır!
Nasıl kullanılacağına ve örneklere kadar da anlatıp, link verdim…