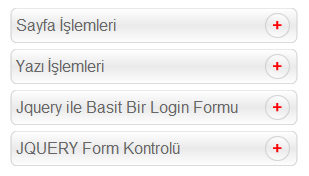
JQUERY Toggle Menü
 JQUERY ve CSS ile basit açılır menü…
JQUERY ve CSS ile basit açılır menü…
Örneği Buradan İnceleyebilirsiniz..
İlgili sayfanın kaynak Kodlarına bakarak kodları kopyalayıp, html sayfası olarak kaydetmeniz yeterli olacaktır…
Üst öğemizin arka plan resmi ise aşağıdaki gibidir. HTML sayfanızın yanına kopyalamanız yeterli olacaktır..

$(document).ready(function(){ $(".icerik").hide(); $("h2.ustoge").click(function(){ $(this).toggleClass("active").next().slideToggle("fast"); });});H2, class ustoge olan tagımızın click olayına icerik tagımızın acılmasını sağladık.. slideToggle(“fast”) yerine slideToggle(“slow”) yazmış olsa idik, menü içerikleri daha yavaş açılacaktı…
Kaynak kodlar…
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
body {
font: 12px normal Arial, Helvetica, sans-serif;
}
*, * focus {
outline: none;
margin: 0;
padding: 0;
}
.menu{
width:288px;
padding-left: 10px;
padding-top: 10px;
}
h2.ustoge {
background: url(ustoge.png) no-repeat;
height: 35px;
line-height: 35px;
width: 288px;
font-size: 16px;
font-weight: normal;
float: left;
padding-left: 6px;
margin-bottom:6px;
}
h2.active {background-position: left bottom;}
.ustoge a{
font-size: 16px;
color: #666;
text-decoration: none;
display:block;
}
.ustoge a:hover{
color:#333;
}
.icerik{
clear: both;
padding: 6px;
background-color: #FCFCFC;
margin-bottom: 6px;
border: 1px solid #F5F5F5;
color: #666;
overflow: hidden;
text-align: justify;
}
.icerik a{
color: #F60;
padding:6px;
}
.icerik ul {
padding:0px;
}
.icerik ul li {
list-style:none;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #F2F2F2;
}
.icerik ul li:hover {
border-bottom-color: #FF0000;
}
.icerik ul li a{
display:block;
text-decoration:none;
color:#66859D;
font-weight:bold;
font-size: 14px;
}
.icerik ul li a:hover{
color:#FF6600;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".icerik").hide();
$("h2.ustoge").click(function(){
$(this).toggleClass("active").next().slideToggle("fast");
});
});
</script>
</head>
<body>
<div class="menu">
<h2 class="ustoge"><a href="#">Sayfa İşlemleri</a></h2>
<div class="icerik">
<ul>
<li><a href="#">Sayfa Ekle</a></li>
<li><a href="#">Sayfa Düzenle</a></li>
<li><a href="#">Alt Öğeler</a></li>
<li><a href="#">Alt Öğeler</a></li>
</ul>
</div>
<h2 class="ustoge"><a href="#">Yazı İşlemleri</a></h2>
<div class="icerik">
<ul>
<li><a href="#">Yazı Ekle</a></li>
<li><a href="#">Yazı Düzenle</a></li>
<li><a href="#">Alt Öğeler</a></li>
<li><a href="#">Alt Öğeler</a></li>
</ul>
</div>
<h2 class="ustoge"><a href="#">Jquery ile Basit Bir Login Formu</a></h2>
<div class="icerik">
<p>Login formumuzda, kullanıcı Giriş butonuna bastığında girilen bilgileri PHP dosyamıza gönderip, değerleri kontrol ediyoruz. Bu işlem boyunca ekrana “Veriler Kontrol Ediliyor Lütfen Bekleyiniz…” mesajı veriyoruz. Tabi bu mesajımızı ekranı tamamen karartan bir efektle(fade) yapıyoruz ve PHP dosyası ile alışveriş bittikten sonra eğer giriş başarılı ise sayfamızı yönlendiriyoruz, hatalı ise ekranımız tekrar aydınlanarak form tekrar işlevli hale getirilmiş oluyor…</p>
</div>
<h2 class="ustoge"><a href="#">JQUERY Form Kontrolü</a></h2>
<div class="icerik">
<p>Daha Önce basit bir şekilde, JQUERY ile PHP veri gönderme, alma işlemine değinmiştim..</p>
<p>Şimdi ise, form verilerini JQUERY ile kontrol edeceğiz ve text kutuları boş ise, kırmızı oklarla belirtecek ve işlem yapmayacağız. Eğer kutular dolu ise PHP dosyamıza verileri gönderecek ve cevabı alacağız…</p>
<p>Örnek Uygulamayı <a href="http://www.veblebi.com/demolar/loginform/login.html" target="_blank">Buradan İnceleyebilirsiniz</a>..</p>
<p>Örneği <a href="http://www.veblebi.com/wp-content/uploads/loginform1.zip" target="_blank">buradan indirebilirsiniz</a>..</p>
</div>
</div>
</body>
</html>

14 Yorum
iyi akşamlar
sitenizde yayınladığınız ” jquery açılır menü kodlarını” kullanarak bir çalışma yaptım ve internet sitesinde yayınlamak istedim. Ancak; kodlar düzgün çalışmıyor. Aşağıda kontrol edebileceğiniz bir link https://hazan33.wixsite.com/greenwood/products
Kodların düzgün çalışması için yardım etmenizi rica ediyorum. Saygılarımla,
body {
font: 12px normal Arial, Helvetica, sans-serif;
}
*, * focus {
outline: none;
margin: 0;
padding: 0;
}
.menu{
width:288px;
padding-left: 10px;
padding-top: 10px;
}
h2.ustoge {
background: url(ustoge.png) no-repeat;
height: 35px;
line-height: 35px;
width: 288px;
font-size: 16px;
font-weight: normal;
float: left;
padding-left: 6px;
margin-bottom:6px;
}
h2.active {background-position: left bottom;}
.ustoge a{
font-size: 16px;
color: #666;
text-decoration: none;
display:block;
}
.ustoge a:hover{
color:#333;
}
.icerik{
clear: both;
padding: 3px;
background-color: #FFFFFF;
margin-bottom: 6px;
border: 1px solid #FFFFFF;
color: #666;
overflow: hidden;
text-align: justify;
}
.icerik a{
color: #F60;
padding:6px;
}
.icerik ul {
padding:0px;
}
.icerik ul li {
list-style:none;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #FFFFFF;
}
.icerik ul li:hover {
border-bottom-color: #FF0000;
}
.icerik ul li a{
display:block;
text-decoration:none;
color:#000000;
font-weight:Normal;
font-size: 14px;
}
.icerik ul li a:hover{
color:#FF6600;
}
$ (document).ready(function(){
$ (".icerik").hide();
$ ("h2.ustoge").click(function(){
$ (this).toggleClass("active").next().slideToggle("fast");
});
});
Merhaba
Hata kodlarınızda değil, “jquery.js” çağrısında hata var.
Ayrıca HTML kodlarında hatalı dizilim var, ama sorunun kaynağı o değil… Yinede düzeltmeniz sağlıklı olur.

HTML kodlarda hata
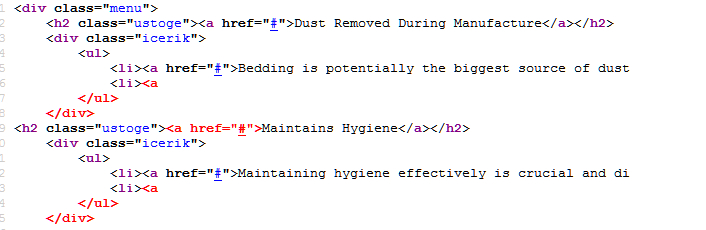
UL tagından önce açılmış bir a tagı var ama sadece açılmış, hem girilmesi gereken kodlar girilmemiş hemde tagın başlangıcı ve kendisi kapatılmamış() durumda…
Sorunla ilgili ise, hatanın sebebi, iframe src kısmında https:// çağrısı var, yani sizin sayfanız SSL üzeri çalışıyor, ama siz JQUERY dosyasını http:// ile çağırıyorsunuz. Hatanın sebebi bu..
Şu kısımı (ki ayrıca src=”” tırnak içinde olmalı)
<script type= ” text/javascript” src=http://code.jquery.com/jquery-latest.js> </script>
Değiştir
<script type= “text/javascript” src=”//code.jquery.com/jquery-latest.js”></script>
Olmazsa değiştir
<script type= “text/javascript” src=”https://code.jquery.com/jquery-latest.js”></script>
Böylece sorun düzelecektir.
çok teşekkürler , php bilgim çok fazla olmadığı için bi noktada takıldım kullandığım script’de menu kodlaması ;
<a class="g2" href="categorySeoLink($sub[“id”]);?>1.html”>
şu şekilde ben jqeury kodunu ;
$(document).ready(function(){
$(“a.g2”).hide();
$(“a.g1”).hover(function(){
$(“a.g2”).hide();
$(this).toggleClass(“active”).next(“a.g2”).show();
});
});
şu şekilde yaptım çalıştı sıkıntı yok fakat döngüde ki ikinci gelicek link :S
<a class="g2" href="categorySeoLink($sub[“id”]);?>1.html”>
şurada sadece tek bir link alıyor yardımcı olursanız çok sevinirim.
Yardımcı olabilirim, yalnız biraz daha fazla bilgi vermelisiniz.
Yani yazdığınız kodlar ilk a tagında çalışıyor ikincide çalışmıyor mu? Bununla birlikte sonraki linkler nasıl bir döngüyle ekleniyor?
Birde bu şekilde kod yazmanıza gerek yok. Bir div tagı belirleyin atıyorum
Bu durumda java kodumuz div tagı içindeki a üzerine gelince(hover) şeklinde olur… üzerine gelinen tagın önceki ya da sonraki takip eden taglara işlem yapabilirsiniz, g1, g2, g3 biçiminde gitmeye gerek kalmaz…
Ne yapmak istediğinizi anlayabilirsem yardımcı olabilirim. hatta neden normal href yordamı değilde, gidilecek sayfayı javascript ile belirlediniz vs…
normal kodlar yorum olarak eklediğim zaman silinmiş web üzerine ekliyorum kod yapısını yardımcı olabilirsen çok sevinirim,
link : http://farukerdemir.com.tr/demo/veblebi-com.htm
Veritabanı tablo yapısını bilmediğim için deneme şansım yok. tabloyu kontrol ettiğinizde eğer alt kategoriler, üste bağlı ve adedi birden fazla ise, çift ve iç içe sorgu yerine aşağıda bir örnek yazdım. Deneme şansım yok zira tablo yapısını bilmiyorum, bununla birlikte kodlama mantığı top == 0 ise ust diziye, baglı alt kategori varsa alt diziye ekleyip sonra da açıyoruz. Böylelikle hem temiz kodlama yapmış oluyoruz, hem iç içe sorgu olmuyor hemde takibi daha kolaylaşıyor. Umarım sorun çıkmaz.
<?php $block_url = 'blocks/category_list'; $sql = "SELECT * FROM categories ORDER BY title ASC"; $query = mysql_query($sql); while( $row = mysql_fetch_assoc( $query ) ){ $top = $row['top']; $id = $row['id']; // ust kategori ise if( $top == false ) $ust[$id] = $row; // ust kategorileri aliyoruz else $alt[$top][$id] = $row; // alt kategorileri ust kategori id sine gore dizi yapiyoruz } $linkler = null; if(isset($ust)) { foreach( $ust as $key => $v ) { $linkler .= '<a href="#" class="g1" rel="nofollow">'.$v['title'].'</a>'; // bu ust kategoriye bagli alt kategoriler varsa tumunu donguyle al if( isset( $alt[$key] ) ) { foreach( $alt[$key] as $key2 => $sub ) { $linkler .= '<a class="g2" href="'.$mth- rel="nofollow">categorySeoLink($sub["id"]).'1.html">'.$sub['title'].'</a>'; } } } } ?> <h2 class="titleTypeMini">MARKALAR</h2> <div id="categoryList"> <?php echo $linkler?> </div>Merhaba,
Ellerine sağlık örnek için. Bir şey sormak istiyorum.
Açık olan menüye tekrar tıklandığında içeriğinin kapmasını istiyorum. yani “collapse all” gibi bir işlem uygulatmak istesem nasıl yapabilirim.
Teşekkürler.
Yanlış örneği incelemişim.
http://www.veblebi.com/demolar/togglemenu/menu.html
bu örnek üzerinde konuşmak gerekirse,
1. menüünün içeriği açıkken 2. menüye tıklarsam eğer 1. menünün içeriği kapansın. Ekranda en son tıklanan menünün içeriği aktif kalsın istiyorum.
Teşekkür.
Üzerine gelince çalışmasını yapamadım aşağıuda ki kod doğru mu???$(document).ready(function(){$(“.icerik”).hide();$(“h2.ustoge”).hover(function(){$(this).toggleClass(“active”).next().slideToggle(“fast”);});});
http://www.veblebi.com/demolar/togglemenu/menu-hover.html
Kaynak kodları olduğu gibi alın ve deneyin…
teşekkürler deniyeceğim..
Güzel bir çalışma olmuş
“.hover” kullanarak yapabiliriz…
tıklayınca değilde üzerine gelince açılmasını nasıl sağlarız?
on mouse over..