CSS ile Resimlerin Otomatik Boyutlandırılması
Bu yazımda CSS ile resimlerin otomatik boyutlandırmasına değineceğim.
Varsayalım bir site tasarlıyoruz ve kullanıcıların eklediği resimlerin tasarım alanlarımızın dışına taşmasına engel olmak istiyor, engel olurken de resmin görünümünü bozmadan küçültmek istiyoruz. Ya da bizim dışımızda üyelerinde veri girdiği bir paylaşım sitemiz var ve böylesi bir sorunla karşı karşıyayız… Bu sorunu çözmek için, kod yazarak resmin boyutlarını alıp, yeniden orantılı biçimde düzenleyerek uğraştığımız ya da uğraşanlar olmuştur.
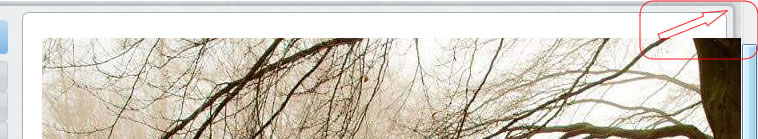
Öncelikle ne demek istediğimi aşağıdaki resimle ifade etmiş olayım;
Resimde ok ile işaretlediğim noktaya dikkat edersek, ilgili resim bizim alanımızın dışına taşmış durumda. CSS ile maksimum genişlik belirterek resmin genişliğini sınırlayabiliriz.
.blok img{
border-width: 0;
margin-top: 0;
margin-bottom: 0;
max-width:666px;
}
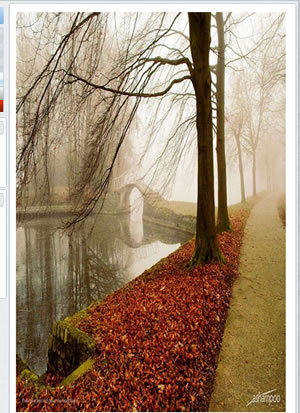
max-width:666px; satırı resmin genişliğinin en fazla alabileceği değeri belirler. örneğin resimin genişliği 1024px olsun, CSS kodlarımız sayesinde resim en fazla 666px genişlik alabilir. Bu haliyle resimlerin sayfalarımızı bozmasının önüne geçmiş olduk, fakat henüz bitmedi. Çünkü genişliği daraltılmışken yüksekliği sabit kaldığı için ağzı burnu yamulmuş resimlerle karşılaşabiliriz… Örnek resime bakalım;
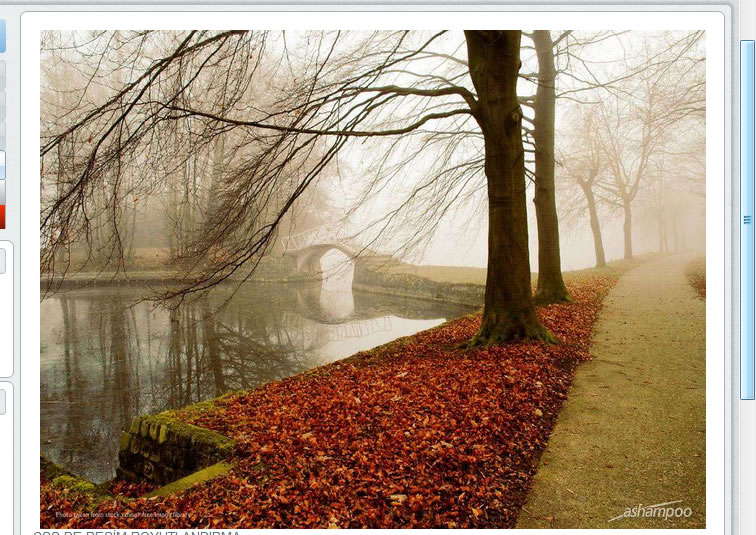
Resimde görüldüğü gibi artık dışarı taşmıyor ve resimin tamamını görüntüleyebiliyoruz. Fakat bu sefer resim ince uzun bir biçimde aşağı doğru uzuyor. Bu sorunu da çözmek için yine CSS kodlarımızda, maksimum genişliği atadığımız satırın üzerine, genişliği de, yüksekliği de auto(otomatik) belirlemesini sağlarsak, resim ince uzun şekiller almayacak ve orantılı bir biçimde yeniden ölçeklendirilecektir. Bu işlemi yapacağımız kodlarımızda aşağıdaki gibi olacak(ilgili bölümlere width:auto;
height:auto; ekliyoruz)…
.blok img{
border-width: 0;
margin-top: 0;
margin-bottom: 0;
height:auto;
max-width:666px;
}




10 Yorum
Mobilde taşmasını önlemek içinde anlatsaydın keşke
Merhaba ;
Bu kodları wordpress sitemde nereye eklemem gerekiyor ?
http://www.kutahyaciniseramik.net isimli web sitesini yapmaya çalışıyorum ve problemim şu ;
kare ürün resimlerinde hiçbir sıkıntı yok ama dikdörtgen bir ürün resmi yüklediğimde onuda kare olarak gösteriyor küçük halini. büyüttüğümde sıkıntı yok ama dikdörtgen olara gözüküyor . bu problemi çözemedim maalesef . yardımcı olursanız sevinirim . teşekkürler şimdiden
teşekkürler
Çok Teşekkür ederim çok yararlı oldu.
Allah CC. razı olsun. Benim başka bir sorum olacak ebatlamak tamam ama boyutlandırmayı nasıl yapabiliriz? img klasöründe ki resim örneğin 5600×2000 px ve 12Mb ise ben bunu 1000×200 px olarak ekrana yazdırdığımda boyutunu 1000×200 px e göre nasıl ayarlayabiliriz? Teşekkürler.
Resim yüklenirken, örneğin PHP ile resimi max boyutlara göre küçültmek. Resimin boyutu max belirlediğiniz değerden küçükse olduğu gibi, büyükse küçültüp tekrar işlemelisiniz. (konuyla ilgili bir yazı hazırlayacağım)
Resimi okurken de yapılabilir..
Şurada konuyla ilgili -işin mantığının kavranması adına- bir yazı paylaşmıştım…
http://veblebi.com/resim-kucultme-ve-kaydetme-thumbnail/
Onun için css ile maskeleme işlemci yapmalısın örnek olarak geniş resimlerin de kare gibi gözükmesini istiyorsan ilgili css kodlarını kullanarak bunu maskelemek mümkün.
Genişlik ve yüksekliği belirlediğiniz max değere oranlı yapmak için her ikisine de max değer atamalısınız.
max-width
max-heigt
Hocam güzel anlatım olmuş. Çok işime yaradı teşekkürler.
işe yaramıyor mu genişlik tamam da yükseklik olmuyor .. mesela 10 tane 4*3 resim var 5 tanede 16*9 resim var tablo 4*3 .. 16*9 olan resimler 4*3 olmuyor umarım demek istediğimi anlatabilmişimdir.