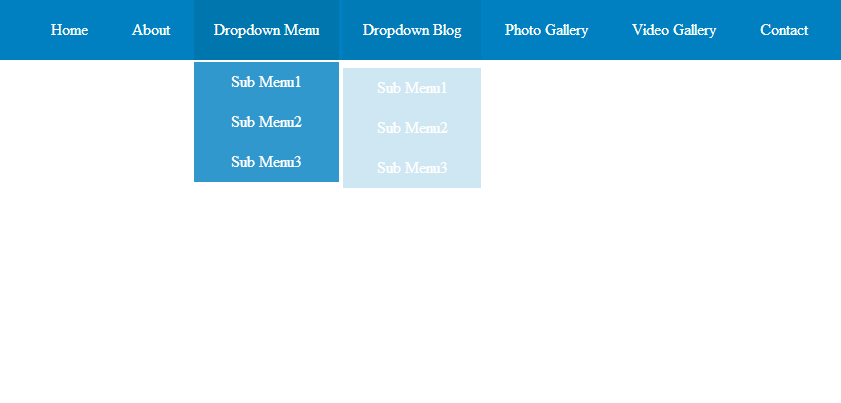
Responsive Dropdown Nav Menu
Responsive dropdown nav menu with CSS3 animation. Daha önce burada basit olarak responsive nav menü örneği paylaşmıştım. Şimdiki örneğimiz ise Multilevel responsive nav menü. Ayrıca açılır menü animasyon ile açılacak. Tamamen CSS ile yazılmış olup, minik bir aç/kapa işlemi harici javascript kodu içermemektedir.  Önizleme – Preview İndir – Download
Önizleme – Preview İndir – Download

15 Yorum
hayırlı geceler ben bu menü ye z-index veremiyorum sebep nedir yada buna başka bi kodmu yazmam lazm bu menü üstünde çalışıyorum yaklaşık 200 sayfalık bir site yapıcam lkim menü yü sayfada gezdiremiyorum yardım pls
Merhaba
Style(css) dosyasında
nav {background-color: #0080C0;
}
bulun ve değiştirin;
nav {background-color: #0080C0;
z-index:9999;
}
hocam eyvallah güzel bişey çıkarttım sizin örnekten
Teşekkürler gerçekten de aradığım buydu
Merhaba Buna Birde scroolbar ekleme şansımız var mı acaba yardcımcı olabilirmisiniz?
Scrollbar ile kasıt menü ekranı aştığında ise, tarayıcı scroll açılır…
Belirli bir yükseklik verip scrollbar eklemek için ise;
style dosyasındaki aşağıdaki bölümü değiştirmeniz gerekir…
nav {
background-color: #0080C0;
max-height: 300px;
overflow: auto;
}
menü cok güzel elinize sağlık teşekkür ederim..ama bır sorum olacak
örnek olarak Sub Menu1 de aaçılır hale getirmek ve içine bir menü koymak ıstersek nasıl yapablirz.
Demoda, “Dropdown1” -> “Sub Menü1”
css dosyasında
/* sub sub menu */
….
/********* sub sub menu bitti ************/
arasında kalan kodlar yatay açılır menü için…
Link hala ölü 🙂 bi canlandırın
Güzel bir paylaşım. Çok yararlandım. Menü gayet güzel. Web sayfamda kullanacağım. Çok teşekkür eder, işlerinizde başarılar dilerim.
gezdimgezdim.com
html ve css kodlarını indiriyorum çalıştıramıyorum. alt alta menüler gözüküyor. Css dosyasını mı görmüyor. pek anlamıyorum bu konulardan. yardımcı olabilirmisiniz.
İndirdiğiniz dosyada görüntülenme açısından bir sorun olmasada kullandığınız browser internet explorer ve eski bir sürümse çalışmayabilir. Chrome, Firefox veya Opera üzerinde deneyebilirsiniz, ya da Internet Explorer 9 veya 10.
Peki bu linkte menü çalışıyor mu?
http://www.veblebi.com/demolar/CSS/responsive-nav-menu-2/nav.html
Dostum bu bağlantı linki ölmüş. İndirme çalışmıyor.
Teşekkürler, link güncellendi.
Geri izleme: CSS ile Açılır Menü Yapımı | VebLebi