JQUERY Form Kontrolü

Daha Önce basit bir şekilde, JQUERY ile PHP veri gönderme, alma işlemine değinmiştim..
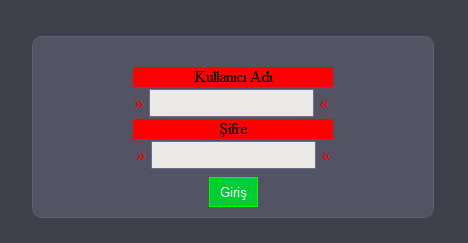
Şimdi ise, form verilerini JQUERY ile kontrol edeceğiz ve text kutuları boş ise, kırmızı oklarla belirtecek ve işlem yapmayacağız. Eğer kutular dolu ise PHP dosyamıza verileri gönderecek ve cevabı alacağız…
Örnek Uygulamayı Buradan İnceleyebilirsiniz..
Örneği buradan indirebilirsiniz..
HTML KODLARI
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Giriş</title>
JAVASCRIPT
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">
function kapat() {
$('#bilgi').fadeOut(500);
}
function giris() {
$('.hata1').hide();
$('.hata2').hide();
ktxt = $('#kullanici').val();
stxt = $('#sifre').val();
ktxt = jQuery.trim(ktxt);
stxt = jQuery.trim(stxt);
if(ktxt == "") {
$('.hata1').fadeIn(100);
$('#kullanici').val(ktxt);
}
if(stxt == "") {
$('.hata2').fadeIn(100);
$('#sifre').val(stxt);
}
if( ktxt != "" || stxt != "" ) {
// isleme basla
$('#bilgi').html('<span>Lütfen Bekleyiniz...</span>');
$('#bilgi').show(300);
$.ajax( {
type: "POST",
url: "login.php",
data:$('#login').serialize(),
success: function(cevap) {
$('#bilgi').html(cevap+'<br /><input type="button" name="btnkapat" class="btn" value="Kapat" onclick="kapat()" />');
}
});
}
}
</script>
function giris() Giriş butonuna tıklandığında fonksiyonu çağırıyoruz…
var ktxt = $(‘#kullanici’).val();
var stxt = $(‘#sifre’).val();
text kutuları içerisindeki veriyi Jquery val() -Value- fonksiyonunu kullanarak değişkenlere atıyoruz. Daha sonra, verilerin boş olup olmadığını kontrol ediyoruz.. Eğer Kullanıcı Adı ve ya şifresinden herhangi birisi boş geçilmiş ise, oklarla uyarı veriyor ve işlemden çıkıyoruz(resimde kullanılabilir)…
Herhangi bir hata yok ise PHP dosyamıza form verilerini gönderiyor ve cevabı alıyoruz… Normalde ise, PHP dosyamızda verileri kontrol edecektik, eğer kullanıcı adı ve şifre doğru girilmiş ise oturumu başlatıp javascript yönlendirmesi ile siteye yönlendirecektik.. Eğer kullanıcı adı ve şifre yanlış ise, login formundan çıkmadan hata uyarımızı gönderecektik…
CSS kodları
<style type="text/css">
body {
background-color: #3F404B;
}
#main {
position:absolute;
top:100px;
left:30%;
height:120px;
width:400px;
background-color: #545364;
border: 1px solid #5E616F;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;
padding-top:30px;
padding-bottom:30px;
}
#bilgi {
position:absolute;
height:120px;
width:400px;
background-color: #006666;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;
padding-top:30px;
padding-bottom:30px;
top:0px;
left:0px;
z-index:1;
display:none;
}
#bilgi span {
background-color: #063;
padding: 3px;
margin-left:10px;
margin-right:10px;
margin-bottom:3px;
border: 1px solid #0F0;
color: #FFF;
display:block;
}
.txt {
background-color: #EAE9E8;
padding: 5px;
border: 1px solid #686F8C;
font-size: 14px;
}
label{
cursor:pointer;
background-color: #F00;
width: 200px;
height:20px;
display:block;
margin-left:auto;
margin-right:auto;
}
label:hover {
background-color: #900;
color: #FFF;
}
.hata1 {
font-weight: bold;
color: #F00;
display:none;
}
.hata2 {
font-weight: bold;
color: #F00;
display:none;
}
.btn{
color: #FFF;
background-color: #0C3;
border: 1px solid #0F0;
margin-top:6px;
padding-top: 6px;
padding-right: 10px;
padding-bottom: 6px;
padding-left: 10px;
cursor:pointer;
}
.btn:hover{
color: #FFF;
background-color: #0F0;
}
</style>
Login formumuz
</head>
<body>
<div id="main"><div id="bilgi"></div>
<form id="login" action="">
<label for="kullanici">Kullanıcı Adı</label>
<span class="hata1">»</span>
<input type="text" id="kullanici" name="kullanici" class="txt" />
<span class="hata1">«</span>
<br clear="all" />
<label for="sifre">Şifre</label>
<span class="hata2">»</span>
<input type="text" id="sifre" name="sifre" class="txt" />
<span class="hata2">«</span>
<div class="buton">
<input type="button" class="btn" id="btn" value="Giriş" onclick="giris()" />
</div>
</form>
</div>
</body>
</html>
PHP (login.php)
<?php
if(!($_POST)) die('Hacking Attemp');
$adi = trim($_POST['kullanici']);
$sifre = trim($_POST['sifre']);
if($adi == "" or $sifre == "")
die("Hatalı Giriş Yaptınız...");
echo '<span>Kullanıcı Adı:'.$adi.'</span> <span>Şifre:'.$sifre.'</span>';
?>

1 Yorum
Bu gerçekten güzel olmuş