WordPress Widget Plugin
Merhaba
Bu yazımda wordpresse nasıl eklenti yazılır bir örnekle anlatmaya çalışacağım. Anlamlı Sözler adını belirlediğim bir eklenti oluşturacak, eklentilerden eklenmesini sağlayacak, aktifleştirecek ve Tema bileşenlerde kullanımını örnekleyeceğim. En son da ise oluşturduğum eklentiyi zip formatında paylaşacağım.
Önce eklentim için Klasör oluşturuyorum.
Klasörün içerisine ise
css ve images klasörleri oluşturuyorum. Ardından ise anlamli-sozler.php ve readme.txt dosyası oluşturuyorum.
Eklentiyi yazmaya başlıyorum.
anlamli-sozler.php
PHP dosyamızda temanın adını, açıklamasını(description) yazıyorum ve böylelikle wordpress için hem eklenti klasörü için bir ad tanımlamış hemde kullanıcılar için kısa bir tanımlama yapmış oldum.
<?php /* Plugin Name: Anlamlı Sozler Plugin URI: http://www.veblebi.com Description: Anlamlı Sözler Eklentisi Version: 1.0 Author: Sinan Tekmil Author URI: http://www.veblebi.com License: GPLv2 1. Download and unzip the latest release zip file 2. Upload directory to your `/wp-content/plugins/` 3. Activate the plugin through the 'Plugins' menu in WordPress */
İlk giriş bölümü. Eklentinin adı, ve elle yükleme seçeneğini ekledim. Gerçi eklentimiz, oluşturduğumuz zip dosyasından otomatik kurulacak.
Ardından eklenti sınıfını oluşturuyorum;
Şimdide sırada eklentimizin bileşenlerde nasıl görüneceği, neleri içereceği kısmına geldim.
/** WP_Widget **/
define('IS_ADMIN', !is_admin() ? false :true);
class anlamli_sozler_widget extends WP_Widget {
function anlamli_sozler_widget() {
/* settings. */
$widget_ops = array( 'classname' => 'anlamli-sozler', 'description' => 'Anlamlı Sözler' );
/* control settings. */
$control_ops = array( 'id_base' => 'anlamli-sozler-widget' );
/* Create the widget. */
$this->WP_Widget( 'anlamli-sozler-widget', 'Anlamlı Sözler', $widget_ops, $control_ops );
}

Anlamlı sözler Eklentimiz artık hazır…
Sırada ise kullanımı var. Bunun içinde
Hemen altına verileri kaydetme fonksiyonunu yazıyorum
form adında bir fonksiyon oluşturuyorum.
// widget form creation
function form($instance) {
if(IS_ADMIN == true) {
// Check values
if( $instance) {
$title = esc_attr($instance['title']);
$size = esc_attr($instance['size']);
$renk = esc_attr($instance['renk']);
$resim = esc_attr($instance['resim']);
$textarea = esc_textarea($instance['textarea']);
} else {
$title = '';
$renk = 'Default';
$size = '14';
$textarea = '';
}
$arr_select = array(
'default' => 'Default',
'red' => 'Kırmızı',
'blue' => 'Mavi',
'green' => 'Yeşil',
'pink' => 'Pembe',
'orange' => 'Turuncu',
'maroon' => 'Maroon',
'rose' => 'Gül',
'cerulean' => 'Cerulean',
'azure' => 'Azure',
'violet' => 'Mor'
);
$arr_size = array(
'12' => 'Küçük',
'14' => 'Normal',
'16' => 'Orta',
'18' => 'Büyük',
'24' => 'Çok Büyük'
);
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Widget Title (Başlık)', 'wp_widget_plugin'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('renk'); ?>"><?php _e('Color - Renk:', 'wp_widget_plugin'); ?></label>
<select class="widefat" id="<?php echo $this->get_field_id('renk');?>" name="<?php echo $this->get_field_name('renk'); ?>">
<?php foreach($arr_select as $key => $v ): ?>
<?php $slc = $renk == $key ? ' selected="selected"':null ?>
<option value="<?php echo $key?>"<?php echo $slc?>><?php echo $v?></option>
<?php endforeach;?>
</select>
</p>
<p>
<label for="<?php echo $this->get_field_id('size'); ?>"><?php _e('Size - Boyut:', 'wp_widget_plugin'); ?></label>
<select class="widefat" id="<?php echo $this->get_field_id('size');?>" name="<?php echo $this->get_field_name('size'); ?>">
<?php foreach($arr_size as $ky => $v ): ?>
<?php $slc = $size == $ky ? ' selected="selected"':null ?>
<option value="<?php echo $ky?>"<?php echo $slc?>><?php echo $v?></option>
<?php endforeach;?>
</select>
</p>
<p>
<label for="<?php echo $this->get_field_id('resim'); ?>"><?php _e('Image - Resim:', 'wp_widget_plugin'); ?></label>
<select class="widefat" id="<?php echo $this->get_field_id('resim');?>" name="<?php echo $this->get_field_name('resim'); ?>">
<?php for($i=1;$i<20;$i++ ): ?>
<?php $slc = $resim == $i ? ' selected="selected"':null ?>
<option value="<?php echo $i?>"<?php echo $slc?>>Resim <?php echo $i?></option>
<?php endfor;?>
</select>
</p>
<p>Seperator ENTER - ENTER ile ayırın</p>
<p>
<label for="<?php echo $this->get_field_id('textarea'); ?>"><?php _e('Sözler:', 'wp_widget_plugin'); ?></label>
<textarea class="widefat" rows="10" id="<?php echo $this->get_field_id('textarea'); ?>" name="<?php echo $this->get_field_name('textarea'); ?>"><?php echo $textarea; ?></textarea>
</p>
<?php
}
}
update adında bir fonksiyon oluşturuyorum.
// update (Guncelle) widget
function update($new_instance, $old_instance) {
if( IS_ADMIN == true) {
$instance = $old_instance;
// Alanlar
$instance['title'] = strip_tags($new_instance['title']);
$instance['renk'] = strip_tags($new_instance['renk']);
$instance['size'] = strip_tags($new_instance['size']);
$instance['resim'] = strip_tags($new_instance['resim']);
$instance['textarea'] = strip_tags($new_instance['textarea']);
return $instance;
}
}
FORM fonksiyonumuzda if( $instance) koduyla, eğer formun durumu boş değilse, içeriklerini alıyorum, eğer boş ise varsayılan değerleri belirliyorum. Bu bölüm eklentimizi ilk oluşturduğumuz anı ya da sonrasını kapsıyor. Kısaca, Kaydet ve Güncelle kısmı.
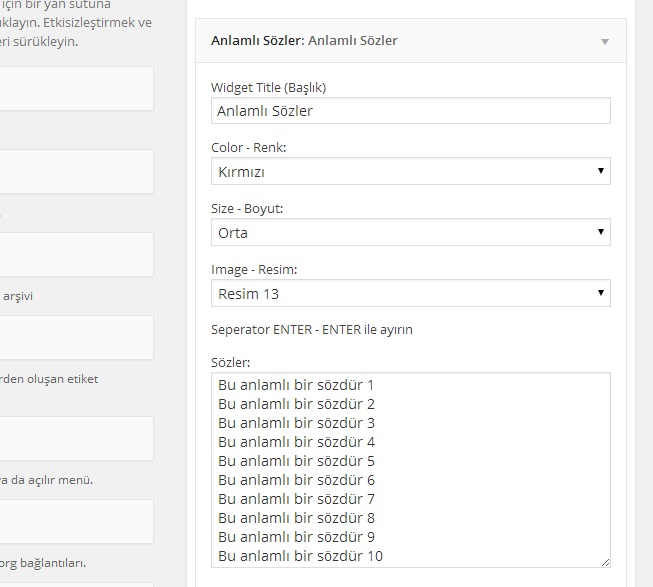
Form alanımızda 4 adet ALAN OLUŞTURDUK. Bunlardan ilki BAŞLIK, İkincisi YAZI RENGİ, ÜÇÜNCÜSÜ DIVIDER(yani yazı arka planında, alta yerleştireceğimiz resim), ve dördüncüsüde ENTER ile ayırcağımız anlamlı sözler kutusu.
Önce tanımladık, sonrasında ise ilgili HTM kodlarıyla formumuza yerleştirdik.
Güncelleme fonksiyonumuzda yaptığımız değişiklikleri kaydetmemize olanak verdi.
BURAYA KADAR kulalnılan fonksiyonlar ADMIN PANEL için geçerliydi. Şimdi sırada sitede EKLENTİNİN gösterilmesi kısmı var.
Hemen update fonksiyonumun altına widget fonksiyonumu oluşturuyorum. Bu ziyaretçiler siteye girdiğinde işlev görecek olan fonksiyondur.
function widget($args, $instance) {
if(IS_ADMIN == false) {
extract( $args );
// these are the widget options (ayarlar)
$title = apply_filters('widget_title', $instance['title']);
$textarea = $instance['textarea'];
$size = $instance['size'];
$renk = $instance['renk'];
$resim = $instance['resim'];
echo $before_widget;
// Display the widget
echo '<div class="widget-text wp_widget_plugin_box">';
// Check if title is set
if ( $title ) {
echo $before_title . $title . $after_title;
}
// Check if textarea is set
if( $textarea ) {
$textarea = trim($textarea);
$exp = explode( "\n", $textarea );
$arr = array();
foreach($exp as $v) {
if($v != null) $arr[] = $v;
}
$top = count($arr);
if($top == true) {
$rand = mt_rand( 0, $top - 1 );
$padding = ';padding-bottom:';
if($resim == 4 || $resim == 9 || $resim ==14 || $resim == 17 )
$padding .= '50px';
elseif($resim == 18)
$padding .= '80px';
else
$padding .= '20px';
$resim = plugins_url(P_URL.'images/'.$resim.'.png');
$resim = 'background-image: url('.$resim.');';
echo '<div class="anlamli-sozler-textarea" style="color:'.$renk.';font-size:'.$size.'px;'.$resim.$padding.'">'.$arr[$rand].'</div>';
}
}
echo '</div>';
echo $after_widget;
}
}
}
function anlamli_sozler_styles() {
wp_register_style( 'anlamli-sozler', plugins_url( P_URL.'css/style.css' ) );
wp_enqueue_style( 'anlamli-sozler' );
}
add_action('widgets_init', create_function('', 'return register_widget("anlamli_sozler_widget");'));
if(IS_ADMIN == false ) add_action( 'wp_head', 'anlamli_sozler_styles' );
Burada ise eklenti alanlarının içeriğini okuduk. Başlığı, rengi, ebadı, ve sözleri aldık.
Daha sonra eklenmiş olan sözleri satırlara göre böldük. Hemen ardından boş satırlar varsa-ki olabilirdi- onları temizledik. Tüm sözlerin toplamını aldık ve rastgele bir rakam alarak, o sözü seçtik. İlgili bölümde gösterime aldık.
Oluşturduğumuz sınıfı çağırdık.
En altta ise style dosyamızı(örnek olsun diye veriyorum) sitenin üst kısmına(head) yerleştirdik(ADMIN SAYFASINDA DEGILSEK).
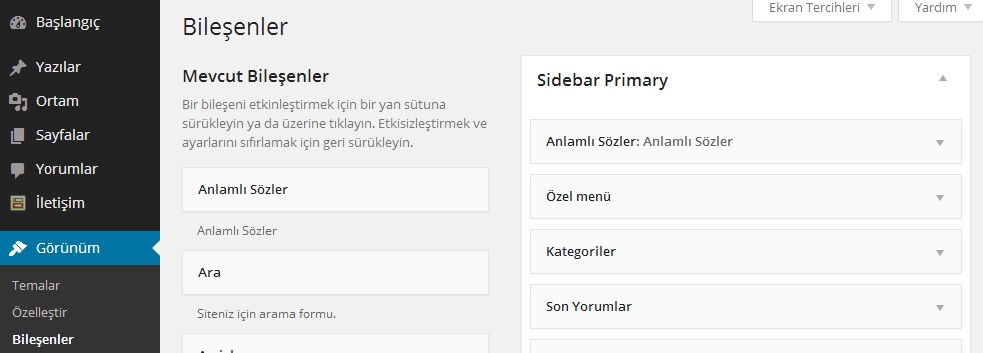
Kullanımına ait görüntüler;

Site görüntüsü
Özetlersek;
- Giriş bölümünde eklentinin adını, yapımcısını, tanımını vb tanımalrı oluşturduk.
- Ardından Sınıfımızı WordPress Widget sınıfına dahil ettik. “class anlamli_sozler_widget extends WP_Widget”
- function anlamli_sozler_widget() Fonksiyonu ile eklentimizin adını, tanımını belirledik.
- function form($instance) Fonksiyonu ile eklentimizin, sidebardaki giriş alanlarını oluşturduk ve tanımladık.
- function update($new_instance, $old_instance) ile eklenti alanlarının güncellenmesini sağladık.
- function widget($args, $instance) Fonksiyonumuzda ise sidebar alanına eklenmiş olan eklentimizin sitede gösterimini sağladık. Seçilmiş rengi, resimleri aldık, resim yolunu sistemin belirlediği eklenti klasöründeki images dosyasından çektik. Yine her seferinde rastgele bir söz göstermek için Sözler alanıan girilmeiş sözleri parçaladık, temizledik ve rastgele bir seçim yaparak ekrana yansıttık.
- En sonunda ise style dosyamızı yükledik.




1 Yorum
Yapabilirsiniz
Textarea ekler, bu örnekteki ihtiyaç olmayacak form alanlarını kaldırırsınız, textarea alanı için ise formatlı giriş belirlersiniz, örneğin aşağıdaki gibi veriler girilir
Eczane Adı, Tarih
Eczane Adı, Tarih
Yukarıdaki biçimde girer sonrada parçalarsınız
önce “\n” olarak parçalayıp satırları diziye aktarır sonra diziyi sırayla işleyip, “,” virgülleri parçalar ve eczane adıyla, o eczanin nöbet tarihini diziye alır yansıtırsınız…
Diğer yöntem ise javascript ile tarih ve eczane adı altında inputboxlar oluşturmak ve name değerlerini “eczane[adi][]”, “eczane[tarih][]” olarak belirledikten sonra, bir adet “yeni” butonu koyarak alanları ihtiyaç sayısı kadar arttırmak olur, form alanalrının veritabanına işlenmesi içinde “eczane” değerli POST değişkenini ister üstteki format biçimine uygun biçimde şekillendirip kaydeder, ister tekrar işlenebilir (array biçimli) PHP serialize metoduyla, isterseniz JSON olarak yaparsınız…