Fireworks Basit Site Tasarımı
Fireworks’da basit bir web tasarımı yapıyoruz.
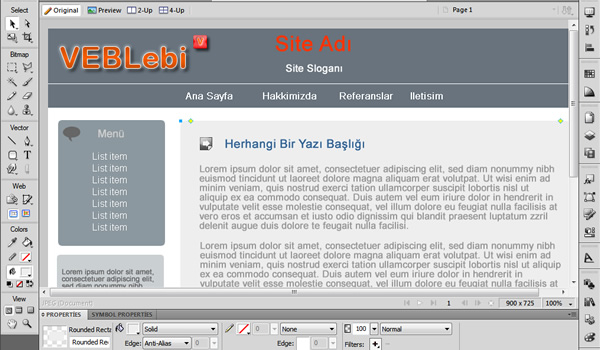
Bu görünüm basit tasarımımızın bitmiş halidir.
Yeni bir proje başlatıyoruz. Genişlik 900px, yükseklik 725px.
İlk adım olarak açılan sayfamızda üst(header) kısmı oluşturacağız.
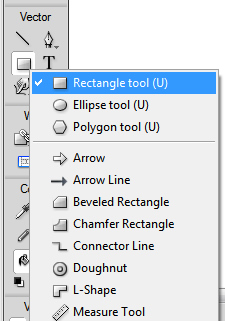
Bunun için resimde görüldüğü gibi, Araçlar(Tools) bölümünden Rectangle Tool aracını seçiyoruz. Eğer bu bölüme erişemiyorsanız CTRL+F2 ye basın, olmazsa Ana Menü->Window penceresinden Tools seçin.. 900px genişlik ve 93px yüksekliğinde oluşturduğumuz vektörü sayfamızın tam üzerine sıfır konuma yerleştiriyoruz(x=0, y=0). kolaylık olması bakımından bunu çalışma alanımızın altındaki Properties sekmesinden yapabiliriz.
Daha sonra yine Rectangle Tool aracı ile 900×40 ölçeğinde menü zeminimizi teşkil edecek vektörü oluşturuyoruz. properties bölümünden x=0, y=94 olacak biçimde sayfamıza yerleştiriyoruz. Bu halde üst taraf ile arasında 1px boşluk kalmış oldu. Şimdi iki adımında resmine bakalım.
Üçüncü adımda ise File menüsünden İmport seçeneğiyle logomuzu ekliyoruz. Üst kısma araçlardaki Vector bölümünden(en üst sağda eklediğim resimde görülüyor) Text Tool ekliyoruz. Sembolü “T” dir. Çalışmamızda bu yazımız “Site Adı ve Site Sloganı” şeklinde. Yazımızı yazıp yerleştirdikten sonra yatay ortalamak için, önce yazıyı seçiyor ve Align aracını kullanıyoruz. Aracı açmak için üst tarafdaki Ana Menü->Window penceresinden Align’e tıklıyoruz ve açılan ekranda “Align horizantal center” seçeneğini kullanıyoruz.
Şimdide üst menümüzü oluşturalım. Linkleri kolay ve basitçe oluşturmak için Common Library->HTML Link aracını kullanacağız. Common Library açmak için F7 ye basmamız yeterli olacaktır. Eğer bu kombinasyonun sonucunda Common Library açılmaz ise, yine ana menüde Window penceresinden Common Library seçmemiz gerekecek. Seçtikten sonra açılan menü ekranında, HTML seçeneğine tıklıyor ve orada Link aracını seçerek menümüze sürükleyip bırakıyoruz.
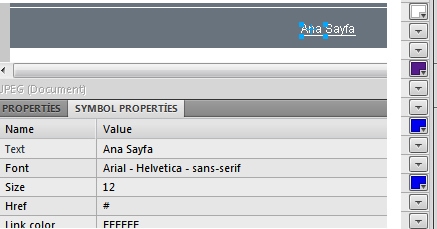
Linkimizi şekillendirmek için Symbol Properties bölümünü kullanıyoruz. Orada linkimizin adı, rengi, yazı karakterimiz, yazı büyüklüğü, link adresi, mouse üzerine geldiğinde(over), görüntülenmiş link(visited) vs durumlarında linkimizin alacağı biçim-renk vs özelliklerini ayarlıyoruz. Tüm düzenlemelerimiz bitti ise şimdi Linkimizi seçili duruma getirip shift+alt+sağ yön tuşuna birlikde basıyoruz. İşte şimdi bir tane daha linkimiz oldu. Basit bir çoğaltma(duplicate) gerçekleştirdik ve linkimizi çoğalttık. Alt+yön kombinasyonu ile shift kullanmadan da aynı işlemi gerçekleştirebilirdik. Bu durumda ikinci kopyamız hemen diğerinin üzerine binecektir, ikinci kopyamızın daha belirgin olması ve seçilebilirlik açısından shift tuşuna basıyoruz, shift basılı iken yön tuşları sekme düzeninde tab özelliği kazanıyor. Neyse çoğalttığımız linkinde özelliklerini “symbol properties’den” ayarlıyor, link adresini ve adını değiştiriyoruz. Bu kombinasyonu ekleyeceğimiz linkler kadar tekrar ediyoruz. Tüm linklerimizi seçip, CTRL+G kombinasyonu ile grup haline getiriyoruz ve yine Align aracından yatay ortalıyoruz.
Sol menüyü oluşturmak için Yine Araçlar(Tools) Vector bölümünden “Rounded Rectangle” seçiyor ve sol tarafda oluşturuyoruz(herhangi bir yerde sol mouse tıklamamız yeterli). Oluşturduktan sonra genişlik 184px, yükseklik 214 px olarak ayarlıyoruz. Yatay ve dikey hizalama için x=17, y=155 olarak belirliyoruz. radiusları düzgün bir biçimde ayarlamak için ise, Auto Shape Properties aracını kullanıyoruz. Aracı açmak için yine Ana menü, Window menüsünü kullanıyoruz ve radius 12 olarak belirliyoruz…
Linklerimizi oluşturmak için yine Common Library->HTML kullanıyoruz. Bu sefer link değilde, List item seçiyoruz. Link işlemlerinde olduğu gibi Symbol Propertiesden linkimizin özelliklerini ayarlıyor ve ayarlama işlemi sonrası, shift+alt+aşağıok(down) kombinasyonu ile çoğaltıyoruz…
Hemen altındaki blokuda sol menüyü oluşturduğumuz gibi oluşturuyoruz. Orta kısımdaki blokumuzuda(main) yine sol menüyü oluşturduğumuz gibi oluşturuyor ve renk özelliklerinden rengini ayarlıyoruz…
Şimdi sıra yazıları eklemeye geldi. Ana Menü->Commands->Text->Lorem ipsum tıklıyoruz. Yazılarımızın karakter özelliklerini ve yerlişimi ayarlıyoruz. uygun ve ilgili yerlere yerleştirdikten sonra sıra en alt bölümün oluşturulmasına geldi. Bu bölümüde aynen Üst tarafı oluşturduğumuz gibi oluşturuyor ve içerisine link veya yazılarımızı dahil ediyoruz…
Yapının HTML olarak dışarı aktarılması.
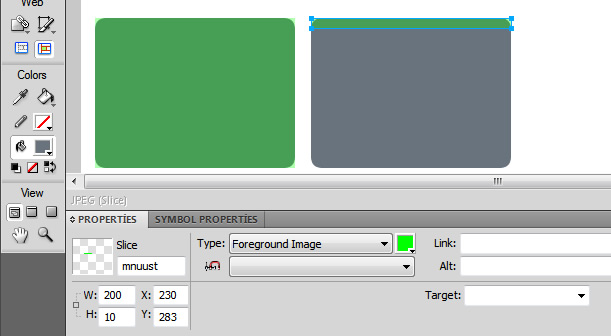
Öncelikle aktarım işlemini yapmadan önce neyi aktaracağımızı ve nasıl olacağını belirlememiz gerekiyor. Bunun için örnek olması bakımından üst tarafdan başlayalım. Üst vektörümüze tıklayalım ve alt+shift+P kombinasyonu ile bir polygon ekleyelim. Eğer bu işlem gerçekleşmezse, vektörümüze sağ tıklayıp açılan pencereden İnsert Polygon Slice seçeneğiyle polygonumuzu ekleyelim. Propertiesden ismini headerbg yapabiliriz. Daha sonra genişliğini 10px yapıyoruz. Polygonumuzu altında resim yada yazı olmayacak biçimde, vektör üzerinde boş olan bir noktaya taşıyoruz. Bu işlem için shift+ok tuşlarını kullanabiliriz. işlem sonrası yine properties Type bölümünden poligonumuzun özelliğini Background Image olarak ayarlıyor ve hemen altında Repeat bölümünden Repeat-x seçeneğini seçiyoruz. Genellikle ve özel bir görünüm olmadıkça dikey arka zeminlerde repeat-y, yatay zeminlerde ise repeat-x kullanıyoruz. Aşağıdaki resimde sol menü örneği görülmektedir. İlkinde Polygon ekledik ve Porpertiesden yüksekliğini H:10 olarak belirledik ve bir isim verdik. Özelliği ise Foreground Image, yani zemin değil resim.
Şimdi oluşturduğumuz Polygonu çoğaltacağız. Çoğaltma işlemiyle yeni bir tane oluşturup oluşturduğumuzu en alta radiusları kapsayacak ve bitime sıfır biçimde yerleştiriyoruz. şimdi yine bir tane daha çoğaltıyoruz ve bunuda en üstedikinin hemen altına(aralarında 1px) boşluk olacak biçimde yerleştiriyoruz. özelliklerini ise background image ve repeat:y olarak belirliyoruz. karışıklık olmaması ve resimlerin ne olduklarını karıştırmamak adına buna da mnubg ismini veriyoruz. Tüm bu işlemleri, diğer vektörlerde de uyguluyoruz.(Yazılarda hiç bir işlem yapmıyoruz ve polygonlarımızın yazıların üzerine gelmemesine önemle dikkat ediyoruz.)
Tabi resimleride unutmuyoruz…. işlem bittiğinde görüntü bu biçimde olacaktır. Eğer Polygonsuz görüntüye geçmek isterseniz klavyede “2” tuşuna basmanız yeterli olacaktır, bu tuş iki görünüm arasında geçişi sağlıyor. Eğer işlem gerçekleşmezse Tools bölümünde hemen Web sekmesi altında göreceksiniz, tıklamanız yeterli olacaktır.
Şimdi HTML olarak dışarı aktaralım. File->Export menüsünü tıklıyoruz. Açılan pencerede html sayfamızın adını belirliyoruz(nasıl belirlerseniz size kalmış) Export seçimini CSS and Images(.html) olarak belirliyoruz. Hemen aşağıda, Put images in sub folder seçeneği göreceksiniz, işaretliyoruz. Daha sonra sağ tarafdaki Options tıklıyor ve export seçeneklerini açıyoruz. General kısmından Dreamweaver XHTML seçiyoruz. Page alignment:center diyor ve Ok diyerek çıkıyoruz. Şimdi artık kaydedebiliriz. Eğer sorunsuzca bir kayıt gerçekleştirdi iseniz, ilgili klasöre giderek html sayfanıza çift tıklayın ve açın… İşte hepsi bu kadar…