Responsive NAV menu – CSS
Daha gelişmiş Menü için
Responsive Dropdown Nav Menu yazısı incelenebilir.
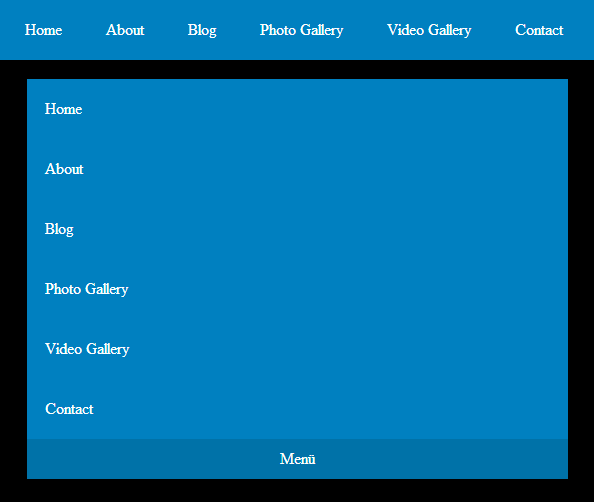
Bu örneğimizde CSS ile Responsive Nav menü oluşturacağız. Yani cep telefonlarına göre konumlanan bir menümüz olacak.
Öncelikle CSS kodlarını veriyorum;
body {
margin:0;
padding:0;
font-family: serif;
}
header {
width: 100%;
text-align: center;
padding: 0;
}
nav {
background-color: #0080C0;
}
nav ul {
list-style: none;
overflow: hidden;
padding: 0;
margin: 0;
color: #0080C0;
display: block;
background-color: #0080C0;
}
nav ul li {
list-style: none;
display: inline-block;
padding: 0;
}
nav ul li:hover{
background-color: #0072A8;
}
nav ul li a {
text-decoration: none;
color: white;
display: block;
padding: 20px;
}
#nav-toggle{
width: 100%;
background: #0072A8;
box-sizing: border-box;
padding: 10px;
cursor: pointer;
display: none;
color: white;
}
/* responsive max-width 580px */
@media (max-width: 580px) {
nav ul {
display:none;
}
nav ul li {
width: 100%;
box-sizing: border-box;
display: block;
text-align: left;
}
#nav-toggle {
display: block;
}
}
Burada asıl bizi ilgilendiren @media (max-width: 760px) olarak belirttiğimiz yerdir. Buradan sonra ekranımız 760px altında ise responsive menümüz devreye girecektir.
Şimdide HTML kodlarını paylaşıyorum;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="Sinan Tekmil" />
<title>İsimsiz 2</title>
<link rel="stylesheet" href="style.css" />
<script>
function toggle() {
if (document.getElementById("nav-ul").style.display=="block"){
document.getElementById("nav-ul").style.display=""
}
else{
document.getElementById("nav-ul").style.display="block";
}
}
</script>
</head>
<body>
<header>
<nav>
<ul id="nav-ul">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Photo Gallery</a></li>
<li><a href="#">Video Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div id="nav-toggle" onclick="toggle()">Menü</div>
</nav>
</header>
</body>
</html>
Menümüz Nav>ul>li>a biçiminde.
Üstte ise basit bir javascript kodumuz var bu kod menümüzü gösterip, gizleme işlevini görüyor..


2 Yorum
slm ya ben bu menüyü sitemde kullanıcam yaklaşık 1,5 ay önce indirmiştim baya bi çalışma yaptım yanlız sizden bir ricam olacak ben bu menüde mausu linke getirdiğinde aşşağıya doğru açılıyor ben bunu aşşağıya doğru deyilde altına soldan sağa doğru açılmasını istiyorum yani dikey aşağıya doğru deyil bi alt satırında yatay olarak açılmasını istiyorum inşallah kendimi anlata bilmişimdir nasıl yapıcam yada hangi kodları değiştiricem yardımcı olurmusunuz
Geri izleme: Responsive Dropdown Nav Menu | VebLebi