CSS ile Açılır Menü Yapımı
Ekstra uğraşa gerek kalmaksızın CSS ile açılır menü yapıyoruz.
CSS Kodlarımız…
/* MENU ana cerceve*/
#menu {
width:1000px;
display:inline-block;
padding:0px;
background-color: #575762;
text-align:center;
}
/* Ana menu */
.hmenu {
display:inline-block;
padding:0px;
margin:0px;
list-style:none;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #FFF;
}
/* Ana Menu elemanlari */
ul.hmenu>li {
float:left;
position:relative;
display:block;
color: #FFF;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #FFFFFF;
padding-right: 10px;
padding-left: 10px;
padding-bottom:3px;
padding-top:3px;
}
/* Ana Menu uzerine gelince arka plan rengi */
ul.hmenu li:hover {
background-color: #67697A;
}
/* Ana menu link bicimlendirme */
ul.hmenu li a {
color: #FFF;
text-decoration: none;
display:block;
}
/* alt menu */
ul.hmenu ul {
position:absolute;
list-style:none;
display:none;
min-width:120px;
margin-top:3px;
left:-1px;
}
/* Alt menu bicimlendirme */
ul.hmenu ul li {
background-color:#505E69;
margin:1px;
text-align: left;
padding:3px;
}
/* Ana menu uzerine gelince alt menuyu ac */
ul.hmenu li:hover>ul {
position:absolute;
display:block;
padding:0px;
}
/* bitti */
#menü, arka plandaki div tagımız. Böylelikle arka planımız sayfayı boydan boya kaplarken, ekstra bir uğraşa girmeksizin menümüzü de ortalayabiliyoruz.
.hmenu(horizontal(yatay) menü) ana menumuz oluyor, tabi içinde ise menü elemanlarimiz var. bu durumda menümüz ul ve li etiketlerinden oluşmaktadır.
ul.hmenu ana menümüz ise onun içerisindeki diğer ul ise alt menümüzdür bu durumda tanımlamayı ul.hmenu ul olarak yaptık. Alt menümüzün görünürlüğünü ise none olarak belirledik. Bu durumda alt menü görünmeyecektir.
ul.hmenu li:hover>ul Burada ise ana menü elemanı üzerine gelince alt menümüzü görünür yapıyoruz ve böylelikle de alt menümüz açılmış oluyor.
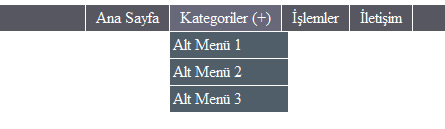
Örnek uygulama aşağıdaki gibidir.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
CSS Nav Menu</pre>
<style type="text/css"><!--
#menu {
width:1000px;
display:inline-block;
padding:0px;
background-color: #575762;
text-align:center;
}
.hmenu {
display:inline-block;
padding:0px;
margin:0px;
list-style:none;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #FFF;
}
ul.hmenu>li {
float:left;
position:relative;
display:block;
color: #FFF;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #FFFFFF;
padding-right: 10px;
padding-left: 10px;
padding-bottom:3px;
padding-top:3px;
min-height:20px;
}
ul.hmenu li:hover {
background-color: #67697A;
}
ul.hmenu li a {
color: #FFF;
text-decoration: none;
display:block;
}
ul.hmenu ul {
position:absolute;
list-style:none;
display:none;
min-width:120px;
margin-top:3px;
left:-1px;
}
ul.hmenu ul li {
background-color:#505E69;
margin:1px;
text-align: left;
padding:3px;
}
ul.hmenu li:hover>ul {
position:absolute;
display:block;
padding:0px;
}
--></style>
<pre>
</pre>
<div id="menu">
<ul class="hmenu">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Kategoriler (+)</a>
<ul>
<li><a href="#">Alt Menü 1</a></li>
<li><a href="#">Alt Menü 2</a></li>
<li><a href="#">Alt Menü 3</a></li>
</ul>
</li>
<li><a href="#">İşlemler</a>
<ul>
<li><a href="#">Alt Menü 1</a></li>
<li><a href="#">Alt Menü 2</a></li>
<li><a href="#">Alt Menü 3</a></li>
</ul>
</li>
<li><a href="#">İletişim</a></li>
</ul>
</div>
<pre>
Ayrıca CSS ile Responsive Nav Menü yazısına bakabilirsiniz.



31 Yorum
Gerçekten çok güzel anlatım olmuş sonunda açılır menü yapabildim. Çok teşekkürler.
hocam acıklamanız güzel fakat bana bunun yukarıya doğru acılanı lazım eğer böyle bişey için bana yardımcı olursanız sevinirim.
Yukarıya açılan ile kastınız, ana menünün footer(alt) bölümde olması ve alt menülerin yukarı açılması mı?
bi sorum olacaktı hocam biz menüleri yapıyoruz ama menülerin isimleri uzun olunca yazılar üst üste biniyo onu nasıl düzeltebiliriz???
Merhaba. Bu yazıda maksadım sadece ve kabaca mantığı anlatmaktı.
Aşağıda verdiğim linkteki menüyü deneyebilir misiniz? Yine sorun olursa bir örnek görmem gerekebilir.
http://www.veblebi.com/responsive-dropdown-nav-menu/
bana yardım edermısınız ben calıştırmamadım bunu index seklinde yapsanız mesla index.html menu.css dıye klosore yapıp verseydınız daha mahkbule gecerdi …
Merhaba
Kodların tamamını verdim, bir klasör oluşturup kodları kopyalayıp, index.html diye kaydedebilirsiniz.
CSS ide style …. style arasından kesip(cut), kopyalayıp dilediğiniz css dosya ismi ile kaydedebilirsiniz.
http://www.veblebi.com/demolar/acilirmenu/
Buradanda indirebilirsiniz.
http://www.veblebi.com/demolar/acilirmenu/acilirmenu.zip
Merhaba. Vermiş olduğunuz taslak yapıdan yola çıkarak pudra.com’daki gibi bir menü yapmaya çalışıyorum. Aslında aşağı yukarı tamamladım fakat bir sorunum var. Verdiğim sitedeki gibi ana kategorinin yani bloğun üzerine gelince arkaplanı kırmızıya, linkin rengini ise beyaza dönüştürmeyi hover ile hallettim. Fakat açılan menünün alt bağlantılarının üzerine geldiğimde, asıl bloğumuzun arkaplanı aynı kalırken, linkin rengi tekrardan siyaha dönüyor. Ne yaptıysam alt linklerin üzerindeyken de asıl linkin beyaz kalmasını sağlayamadım. Sitemi ziyaret ederseniz daha net anlayabilirsiniz. Bu sorunu nasıl çözebilirim acaba?
Merhaba. Stil dosyanızda şurayı bulun(muhtemel 96. satır)
ul.jmenu li a:hover {
color: #fff !important;
}
Bununla değiştirin
ul.jmenu li:hover>a{
color: #fff !important;
}
İlginiz için çok teşekkür ederim hocam. Sayenizde sorunu çözdüm ve temayı biraz daha geliştirdim. Lakin şimdi de açılır menüyle ilgili farklı bir sıkıntım var. Scrollbar ile bir parça aşağı kayınca açılır menü altta kalıyor 🙁 Position: fixed’dan dolayı oluyor bu sanırım. Scroolbardan etkilenmeyecek şekilde açılan kısmı yukarıya sabitlemenin bir yolu var mıdır acaba?
position: absolute; yapınca o da düzeldi hocam. Şu position kavramına biraz daha çalışmak gerek 🙂
🙂
Aslında bu örneği basit bir kavrama örneği olarak yapmıştım. Örneklerin hepsi o biçimde. Yakında profesyonel menü, Bootstrap tema yapımı, wordpress Responsive bir kaç tema paylaşırım, ama işte vakit sorun 🙂
kolay gelsin.
herşey iyi güzel ellerine sağlık ama explorer da düzgün olmuyor çözümü nedir acil yardım lütfen melikersu@hotmail.com buradan ulaşın lütfen
Arasına aşağıdaki kodu yapıştırın. IE8,9,10 da sorun olmaz, alt versiyonlarda ise padding ve margin konusunda çakışma-problem vardır. IE7 için aşağıdakiyolu deneyebilirsiniz..
<!--[if IE 7]> <style> ul.hmenu ul { margin:0; } </style> < ![endif]-->IE 7 mi kullanıyorsunuz?.
birde demo sayfa koysaymışın görsel olarak iyi olurmuş .
bu menude jquery kullanmak için neler yapmalı peki onla ilgili de bi konu yazsaysanız çok iyi olur bence
Güzel bir menü tasarımı yapılbabiliyor teşekkürler 🙂
gerçekten tşkler D
güzel ama sıkıntımı hala aşamıyorum. hazır template üzerinden yapmam lazım bu açılır menüyü.. Yani menü zaten hazır durumda, olduğu şekilde onu açılır hale getirmem gerekiyor. Hal böyle oluncada kayma vs. olduğundan mütevellit olmuyor pef..
Hazır temanızı incelemek gerekir, zira o temanın stil dosyasında ul, li etiketleri muhtemel düzenlenmiştir.
Aşabiliyorsanız, menü stil kodlarının sonuna !important ekleyin. Örneğin;
ul.hmenu ul li {
background-color:#505E69 !important;
margin:1px !important;
text-align: left !important;
padding:3px !important;
}
çok güzel, teşekkür ederim. ancak bir sorum olacak, menüyü dikey nasıl yapabiliriz.
ul.hmenu>li {
float:left;
Float left kodlarını kaldırarak yapabilirsiniz, ancak bu durumda alt menülerin pozisyonunu absolute yapmanız ve left vermeniz gerekir. Ayrıca ana menü pozisyonunu relative yapmanız gerekir.
Yakında, görsel 3 menü hazırlayacağım. Yatay ve dikey olacaklar ve bir de tıklandığında açılan menü olacak.
Eyvallah hocam ya sonunda açılır yan menü yapabildim sayenizde.
Tam aradığım özellikdi teşekkürler
Teşekkürler sayenizde http://www.halksagligi.info adresindeki menüyü yapabildim
Emeğinize sağlık paylaşım çok yararlı oldu.
Harika bir çalışma. emeğine sağlık
çok güzel mükemmel
Tema yarım kaldı, siteylede bir süre ilgilenemeyeceğim. Aslında böyle olmayacak bu tema, ana hatları yapıp bıraktım. (İE web standartlarında olduğu gibi margin konusunda da sorunlu, çözümü basit aslında 🙂
bilgi için teşekkürler.
s.a hocam ben bu repsantive olan açılır menüyü aşşağıya doğru deyilde alt tarafında yatay olacak çekilde açılmasını istiyorum nasıl yapabilirim
konuylada alakalıyken ie7 ile dolaşıyordum sitenin sağındaki kategoriler bölümünde menü açılıyor ama üzerine gelince tıklayamadan kayboluyor.